Introduction
Emmet is a plugin, built into VS Code, that helps you write HTML and CSS more efficiently by providing a bunch of clever shortcuts. By now, you have written a good amount of HTML and CSS, and if you have been using VS Code there’s a big chance that you have already encountered Emmet in some way.
Lesson overview
This section contains a general overview of topics that you will learn in this lesson.
- Use some of Emmet’s most useful shortcuts.
- Set up custom Emmet keybindings in VS Code.
Emmet
Emmet is a really useful tool for anyone that works a lot with HTML and CSS. Luckily, Emmet does not have that big of a learning curve, and if you already know how to write HTML and CSS you’ll have no trouble picking up Emmet abbreviations.
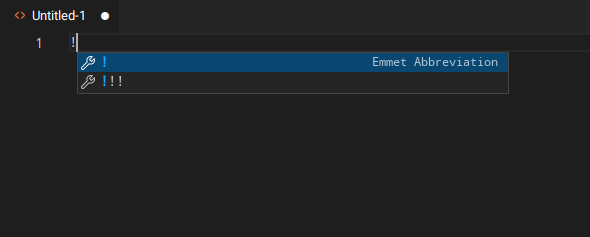
Let’s start off by generating an HTML boilerplate with Emmet. Opening up an empty HTML file in VS Code and entering ! should trigger Emmet suggestions like so:
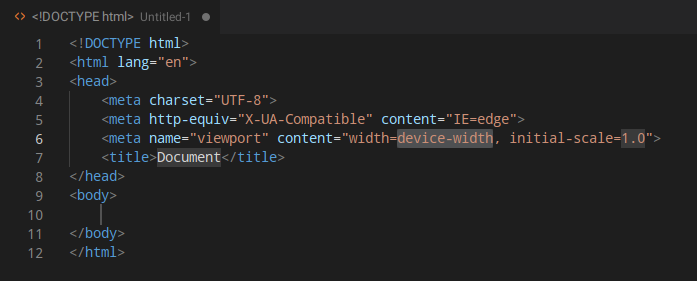
Pressing Enter should generate the following text:
We have just used one of many Emmet abbreviations. There are lots of useful Emmet abbreviations that you should check out, like Wrap with Abbreviation and Remove Tag. Definitely go through those before moving forward.
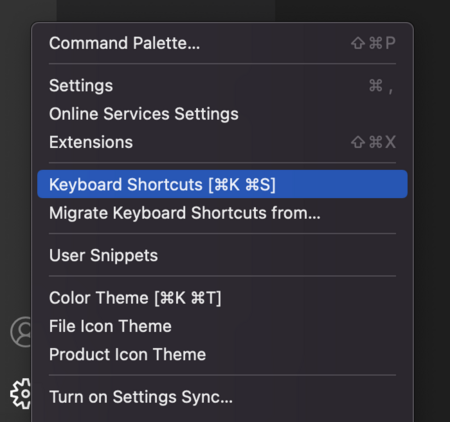
Considering how useful these two are, we will be setting up VS Code shortcuts for them. Start off by opening the keyboard shortcuts window. You can do so by clicking the cog icon on the bottom left and selecting keyboard shortcuts, or by pressing Cmd + K followed by Cmd + S on Mac, or Ctrl + K followed by Ctrl + S on Windows/Linux.
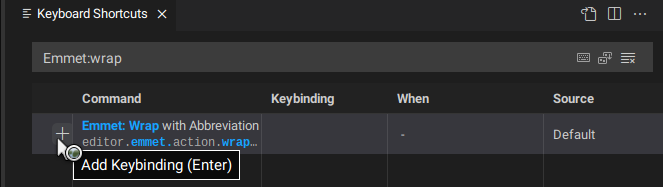
After entering the keyboard shortcuts window, you should be able to access all of the Emmet actions by searching for Emmet:<action>. In our case, it will be Emmet:Wrap With Abbreviation
You can now add a shortcut to it by clicking the plus sign and entering whichever key combination you would like for that specific action.
You can do the same for Remove Tag by searching for Emmet:Remove tag.
Assignment
- This video about Emmet showcases some of the ways we can use Emmet to enhance productivity. Go ahead and watch it up to
11:37as it demonstrates some content we haven’t covered yet. We’ll get there eventually. - Take a look at the Emmet cheat sheet. You don’t have to memorize it, but it’s good that you get familiar with the different ways it can be used.
Knowledge check
The following questions are an opportunity to reflect on key topics in this lesson. If you can’t answer a question, click on it to review the material, but keep in mind you are not expected to memorize or master this knowledge.
- Why should you use Emmet?
- What are some useful Emmet abbreviations?
- What syntax would you use to create the element
<p class="text"></p>? - What syntax expands to an element with a child element inside of it? For example:
<div><p></p></div> - What syntax would you use to create three elements that have the same class name?
Additional resources
This section contains helpful links to related content. It isn’t required, so consider it supplemental.
-
Emmet Keybindings by Andrés Gutiérrez, is a set of Emmet keybinds for Visual Studio Code. It can be used as a pre-defined group of keybinds, in case you don’t know what to map to which keys.
-
Emmet Live by Yurii Semeniuk, is another extension in Visual Studio Code. It can continually generate the corresponding HTML structure while you’re editing Emmet abbreviations. For the desired outcome, try selecting a random piece of text before calling out this extension.